投稿文章:从挖掘任意用户注册学习BurpSuite
在一次任意用户注册漏洞挖掘过程中,通过解决一个小问题使我学习了burpsuite新的技巧,遂记录之。
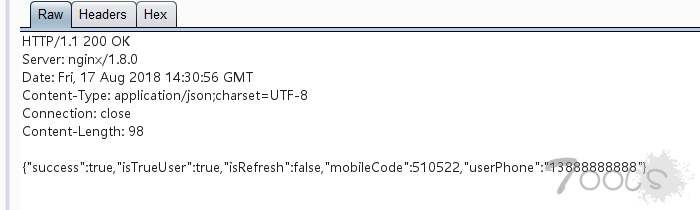
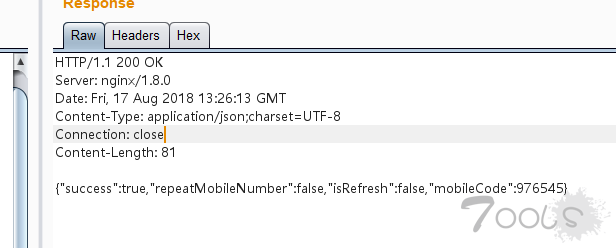
任意用户注册 通过抓包发现,某网站存在设计缺陷,将用户注册验证码或者密码找回的验证码下发到了客户端。如下图
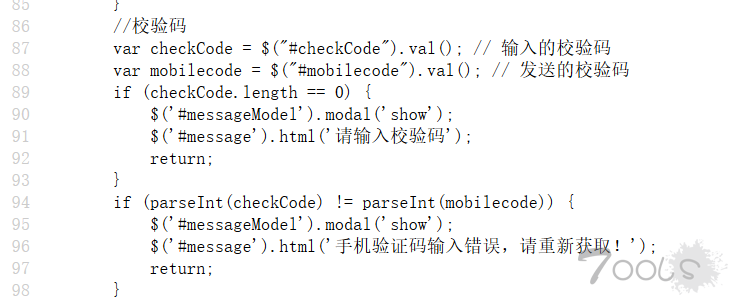
此时,拿到验证码正当我兴高采烈的去注册这个土豪手机号的时候,系统提示我验证码错误。根据我多年的挖洞(吹牛)经验我觉得问题出在我将服务器返回的验证码通过burpsuite拦截以后并未将这段json数据返回给ajax(网页异步刷新)。查看前端代码发现确是如此。
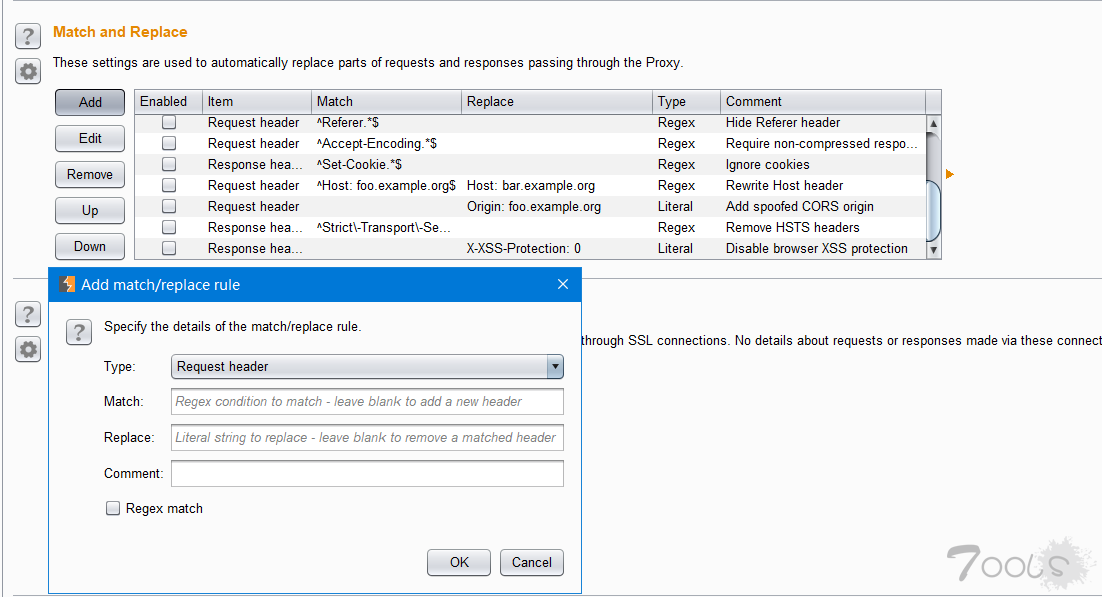
那么问题就来了,如果直接使用Forward的话我们的json数据确实是传给了前端,但是如何拦截并且查看它的验证码?@xz小妹妹给我了一种方法就是在Proxy的options里面有一个replace的功能,它可以匹配到我们设置好的正则表达式然后去替换。因为burp我没有发现可以直接在response增加语句的功能,所以暂且使用这种方法。
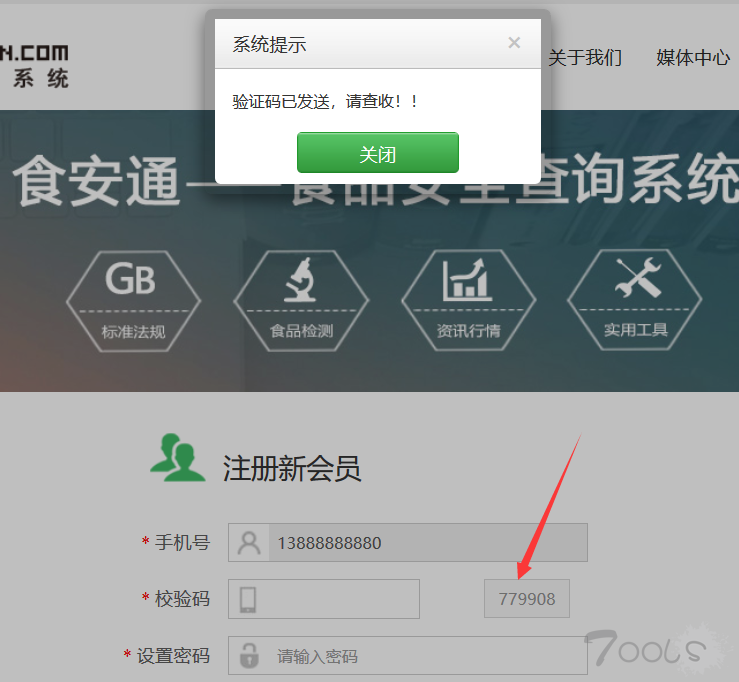
这个功能还是很强大的,以前竟然没发现- - 针对这个漏洞,这里我们只需要将服务器返回的reponse中的关键代码给替换了,使其从response获取到json的内容,并且通过操纵dom数,输出验证码到指定位置。通过观察代码,我们只需要如下设置: 匹配
Response body模块,然后:
//Match: json['mobileCode']
Replace: json['mobileCode']); document.getElementsByClassName('btn-set-code')[0].textContent = json['mobileCode'];//可以看到更改后的代码
任意用户密码重置
在挖到任意用户注册以后,本能的去看了下它的找回密码功能,是通过获取验证码来重置的,不出我所料,这个点也是把验证码下发到了客户端。
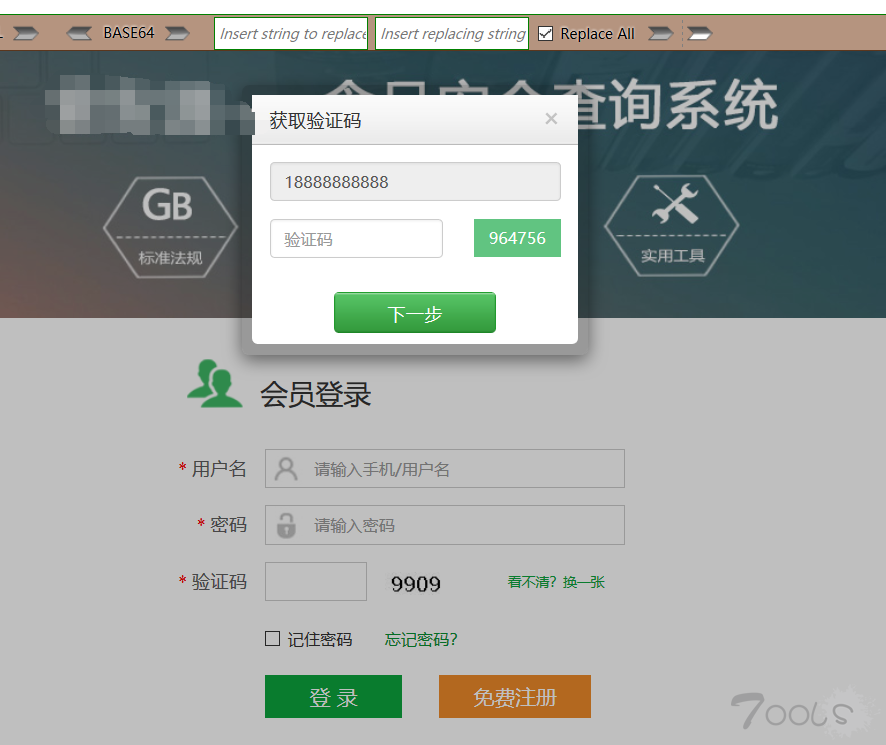
但是让我奇怪的是这里它的一行关键代码竟然加了注释符号。不过无关紧要,我们照样使用这种方法,最终将验证码输出到前端以便于我们利用。
//Match://$
Replace:$("#mobilecode").val(json['mobileCode']);document.getElementsByClassName('btn-set-code2')[0].textContent = json['mobileCode'];//后面成功重置密码XD
总结 burpsuite堪称渗透测试一大神器,自己用了快几年了也没把它玩转实在是不应该= =!. 最近挖洞悟出来的道理就是 心细则挖天下。现在挖src和众测基本都是逻辑漏洞,设计缺陷,信息泄露,撞库,上传文件可暴破等一类居多,应该多关注。 有空的时候多看看乌云,能学到好多挖洞技巧=w=!








评论6次
同楼上老哥,可以在Burp里设置拦截所有返回包 勾选intercept responses based on the following rules
同楼上老哥,也是看公众号来的。直接拦截response多方便。整这大一圈我以为批量了呢
从公众号过来,有点没理解,不是已经拿到了验证码了吗,直接填进去注册会报错?没懂这个原因 还有,上面那个老哥,说的方法不是很方便么?
Burp有个功能可以拦截返回的数据包,可以了解一下,拦截之后你就可以看到返回的验证码了,之后在Forward回去给异步刷新。
食品安全查询xi统?政府的站点吗?
老铁 把你的私藏的乌云镜像网页 分享出来。